1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
|
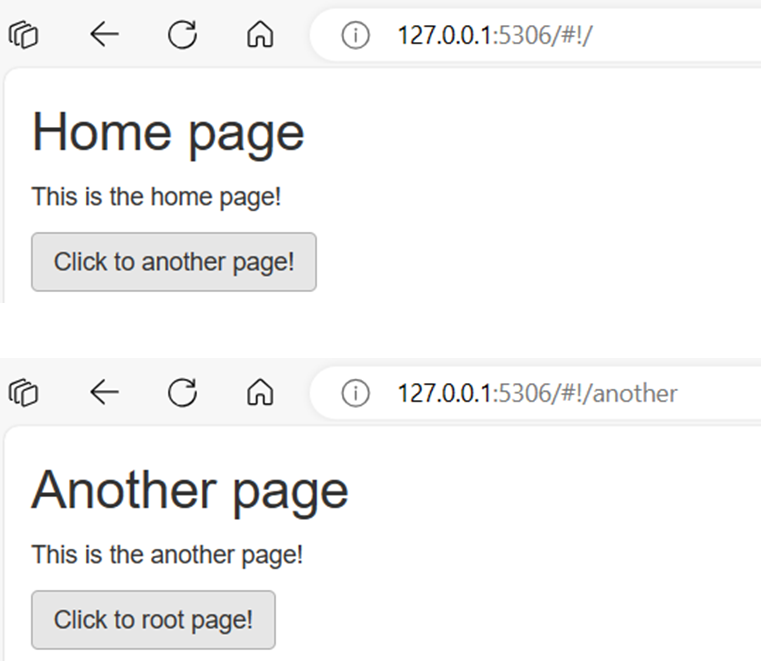
home_page <- tagList(
titlePanel("Home page"),
p("This is the home page!")
)
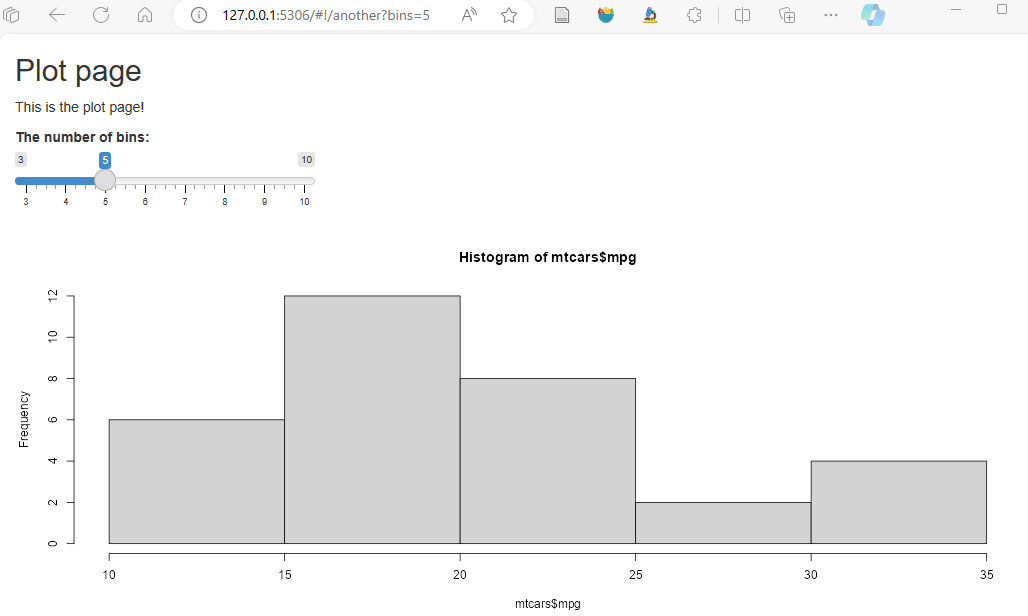
plot_page <- tagList(
titlePanel("Plot page"),
p("This is the plot page!"),
sliderInput("bins", "The number of bins:", value = 6,
step = 1, min = 3, max = 10),
plotOutput("plot")
)
ui <- fluidPage(
router_ui(
route("/", home_page),
route("another", plot_page)
)
)
server <- function(input, output, session){
router_server()
bins <- reactive({
bins <- get_query_param("bins")
# e.g. http://127.0.0.1:5306/#!/another?bins=5
if(is.null(bins)){ #初始默认值
bins = 3
}
as.numeric(bins) #文本字符转数值变量
})
output$plot <- renderPlot({
hist(mtcars$mpg, breaks = bins())
})
observeEvent(input$bins,{ #根据sliderInput自动更新url
change_page(paste0("another?bins=", input$bins))
})
}
shinyApp(ui, server)
|