Shiny Basic系列:
参考教程:https://mastering-shiny.org/
(1)IO控件
(2)Layout布局
(3)Reactive用法
(4)Feedback提醒
(5)Module模块
Shiny Package系列:
(1)shinyWidgets
(2)shinyJS
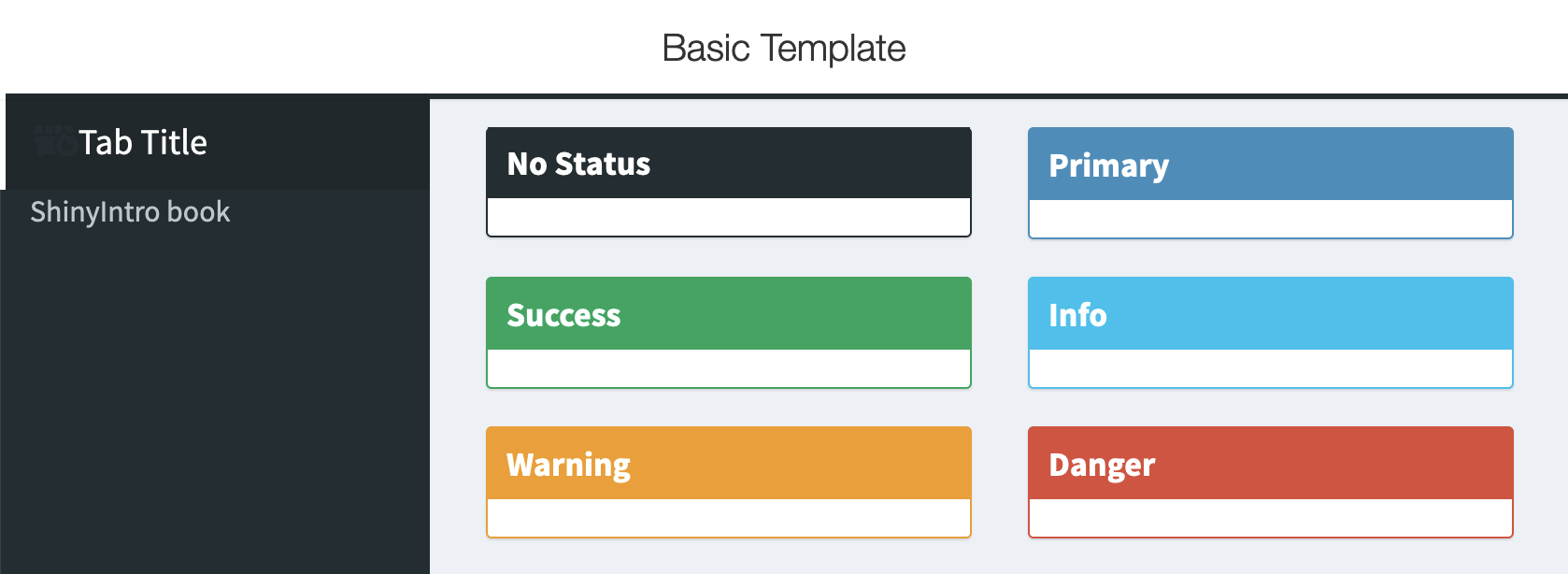
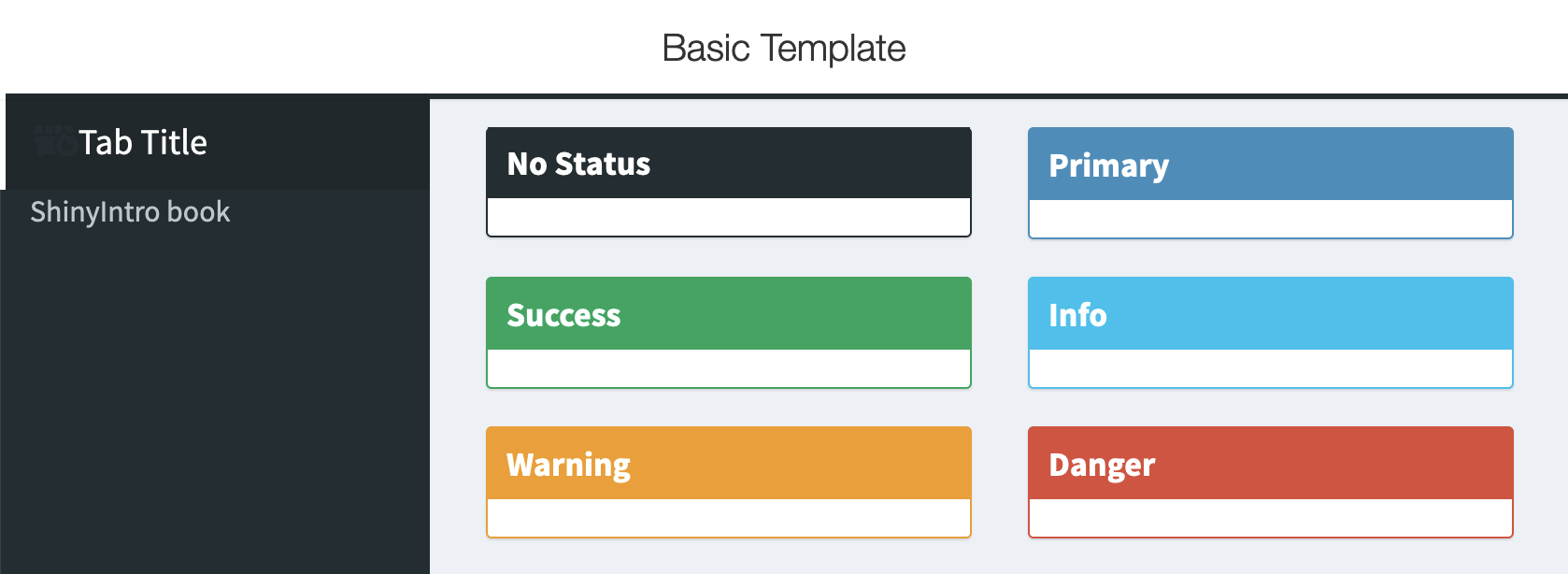
(3)shinydashboard
(4)shinydashboardPlus
(5)bslib
(6)Other pkgs
shinyWidgets包主要提供了一些精美的输入控件
官方链接
1
2
|
library(shiny) # v1.7.4
library(shinyWidgets) # v0.7.6
|
1. 输入控件系列#
1
2
3
4
5
6
7
8
9
10
11
|
switchInput()
prettyCheckbox()
prettySwitch()
prettyToggle()
awesomeCheckbox()
materialSwitch()
|
1
2
3
4
5
|
radioGroupButtons()
prettyRadioButtons()
awesomeRadio()
|
1
2
3
4
5
|
checkboxGroupButtons()
prettyCheckboxGroup()
awesomeCheckboxGroup()
|
1
2
3
4
|
pickerInput()
# 特点之一:选择超过一定数量选项后,仅显示选择的数量
virtualSelectInput()
|
1
2
3
4
|
searchInput
# 特点之一:自带2个按钮
## 按钮1:仅当点击该按钮时,才会传递输入值
## 按钮2:重置按钮
|
1
2
3
|
colorPickr()
colorSelectorInput()
|
1
2
3
|
sliderTextInput()
chooseSliderSkin()
|
1
2
3
4
5
|
actionBttn()
circleButton()
downloadBttn()
|
1
2
3
|
progressBar()
progressSweetAlert()
|

2. 悬浮窗/布局系列#
1
2
3
4
5
6
7
|
sendSweetAlert()
show_alert()
inputSweetAlert() #适用于大多数输入控件
show_toast() # notification
|
1
2
3
4
5
|
dropdownButton()
dropdown()
dropMenu()
|
1
|
addSpinner() #常联合plotOutput使用
|
1
2
3
4
5
6
7
8
9
10
|
panel()
alert()
statiCard()
verticalTabsetPanel()
verticalTabPanel()
appendVerticalTab()
removeVerticalTab()
reorderVerticalTabs()
|